
Zonder
Collect the World

Zonder
OVERVIEW
Zonder is a revolutionary smartphone experience with gameplay based on exploring attractions in the real world. The user experience for Zonder’s explore screen is poor where issues of confusion frequently arise.
To solve this problem, I redesigned the explore screen to provide users constant feedback and give the users the ability to obtain more information about attractions to decrease any confusion.
ROLE
Research, sketching, prototyping, user testing
TOOLS
InVision, Adobe XD, Adobe Illustrator, Adobe Photoshop
Timeline
2 weeks

DESIGN QUESTION
How might we improve users experience when navigating the Explore Screen?

PRE-RESEARCH
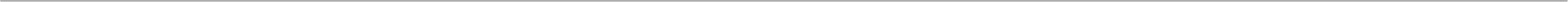
I decided to map out the user journey of a typical user navigating the explore screen in order to visualize where possible pain points may arise (highlighted in red). After reviewing the complete user experience for the explore screen, I created an initial hypothesis that users are lacking an engaging and informative feedback system, which leads to confusion and negatively impacts the users overall experience.


RESEARCH
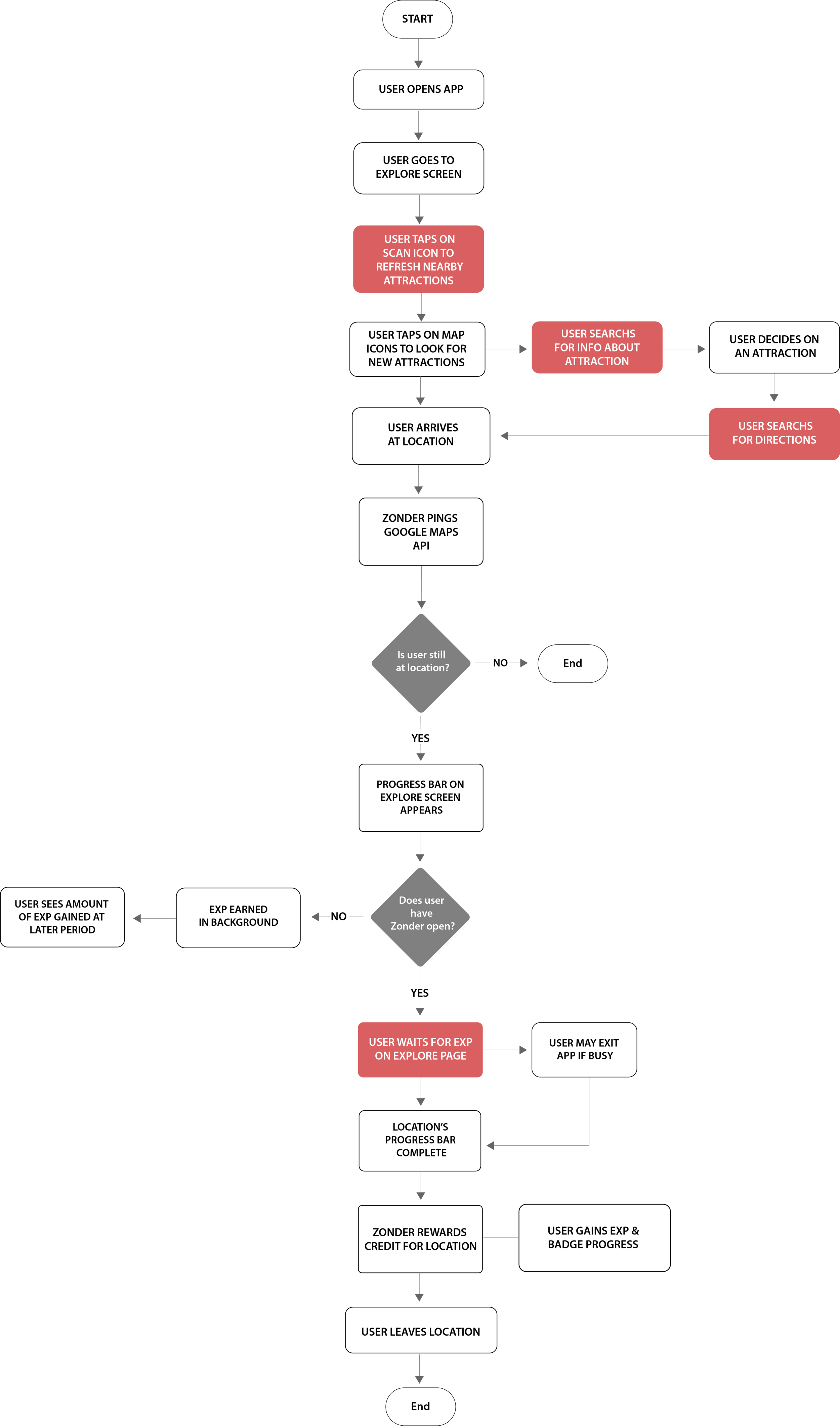
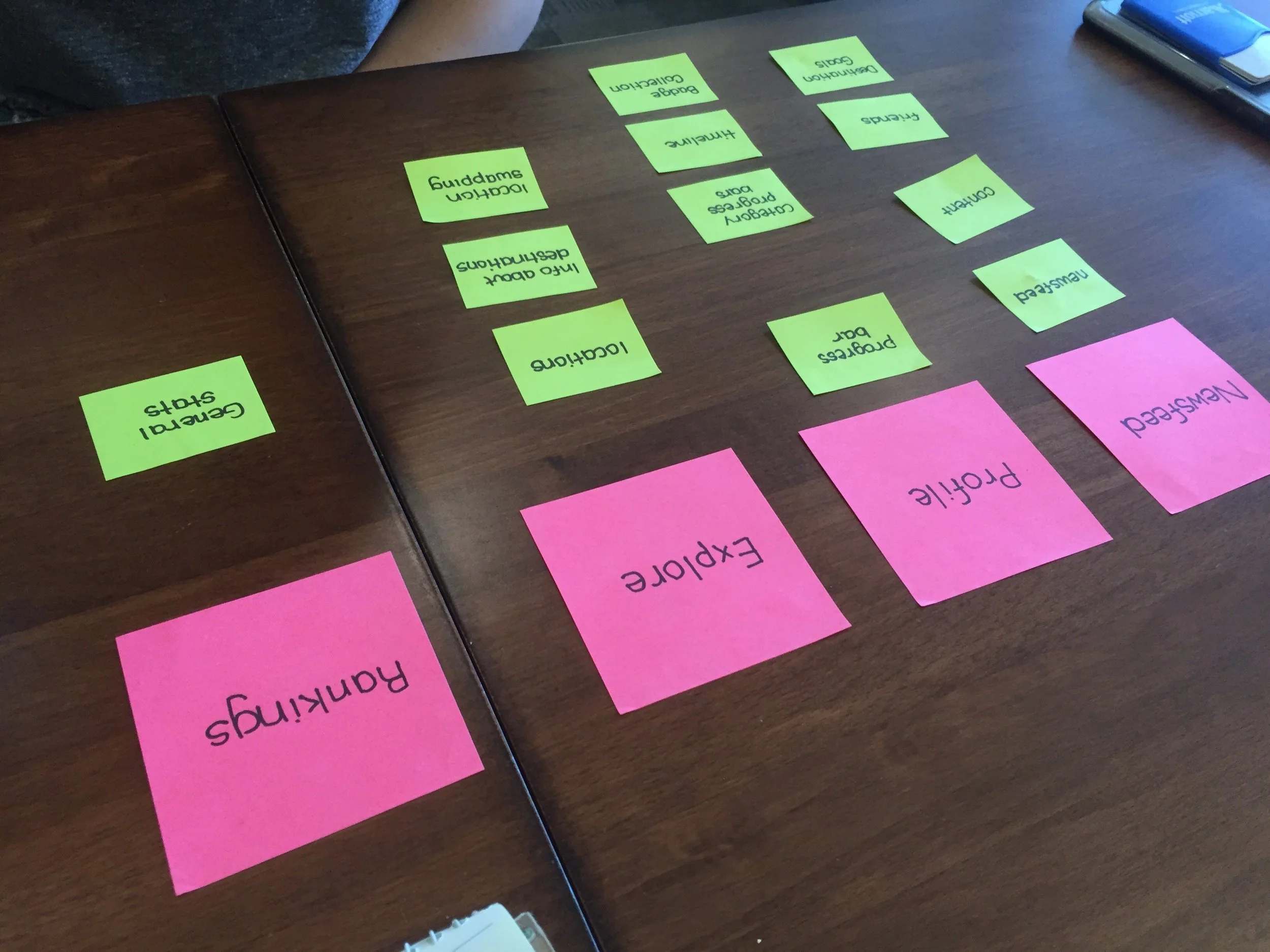
To understand what frustrates users and contributes to their confusion, I conducted 8 closed card sorting and semi-structured interviews with people of varying demographics.

Closed Card Sorting - Part 1 without Newsfeed Column

Closed Card Sorting - Part 2 with Newsfeed Column

RESEARCH INSIGHTS
To my surprise, majority of the users I interviewed were confused and frustrated in the following areas:
Uncertainty of what the change button does
Uncertainty if they obtained points for a location
Uncertainty of whether the scan button works
Lack of ability to search for locations on the Explore page
Therefore, I decided to focus on redesigning the above areas to make the explore screen more intuitive and since I also got many repeated suggestions to add an attraction information page, I will design one as well.

MY SOLUTION
Since users appreciate a constant feedback system, I decided to implement the following ideas:
Design an attraction progress bar with a progress percentage
Option to flick white text box down and up
Down to see more of the map
Up to see more information about a specific attraction
Design a search bar for users to easily find recent and nearby locations
Provide indication on whether the scan button is working and what area on the map it is scanning

PAPER PROTOTYPING
To quickly test the concept, I created paper prototypes that demonstrate key user flow. The paper prototypes allowed me to brainstorm on main features without expending too much resources. With a total of 4 participants, I aimed to validate my solution concept.



Visual Design & Prototyping
I started designing high fidelity prototypes using both Adobe XD and InVision for prototyping and Adobe Illustrator for UI design. Using Adobe’s prototype sharing system, I gathered more feedback on the new designs I created as well.

REflection
An important feature of Zonder is to have users easily navigate through the explore screen to find new attractions to visit. In order to make the explore screen experience more intuitive, I had to make sure there is a constant feedback system in order to minimize user tension and confusion.
If I had more time, I would focus on conducting more usability tests and come up with better icon usage. With user testing, I would run more tests in group settings since there is a possibility some users would use Zonder to explore new attractions together.
